It is an inevitable fact in gaming that only when “absolute performance” meets “amazing graphics”, an enjoyable experience is felt. But a hard truth about both these terms is that they are very insanely phobic to each other. Nowadays most of the games come with an in-game interface that allows the end-user to tweak around various advanced graphical aspects of the game. It is also possible to make such graphical tweaks to games which do not come with such interface. This is made possible via the control panel provided by graphic card vendors like AMD and Nvidia.
When opening up the control panel, one may find lots of options to change. Unless you’re a Pro user you are going to be confused. Only if you actually knew what those important terms actually mean, it can allow you manipulate the computer’s load efficiently which in turn allow you to meet a comprehensive balance between performance and fine graphics.
This article is all about feeding you with those nitty-gritty details of gaming graphics. Be sure to read this article fully before you tweak.
GAMING GRAPHICS EXPLAINED
- Resolution
- Refresh Rate
- Frame Rate (FPS)
- Upscaling and Downsampling
- VSync
- Anti-Aliasing
- Screen Space Ambient Occlusion
- Depth of Field, Field of View and View Distance
- Anisotrophic Filtering
- PhysX
RESOLUTION
This is one such term that everyone have a decent understanding about. Yet here we explain it. Resolution is nothing but the count of pixels arranged horizontal as to vertical. So, if the resolution of a monitor is 1920 by 1080, it means that the monitor packs a pixel count of 1920 pixels horizontally to 1080 pixels vertically. This provides a total pixel count of monitor as 1920 X 1080. When you are tempted to count the total count of pixels in a monitor you’d get a result of 207600 dots(pixels).
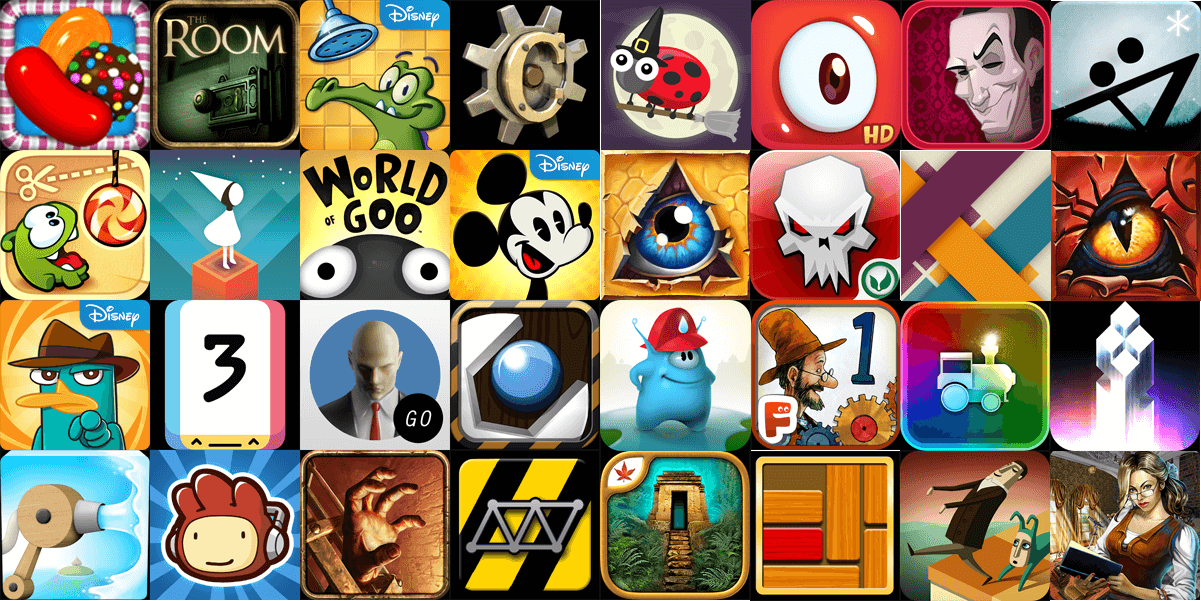
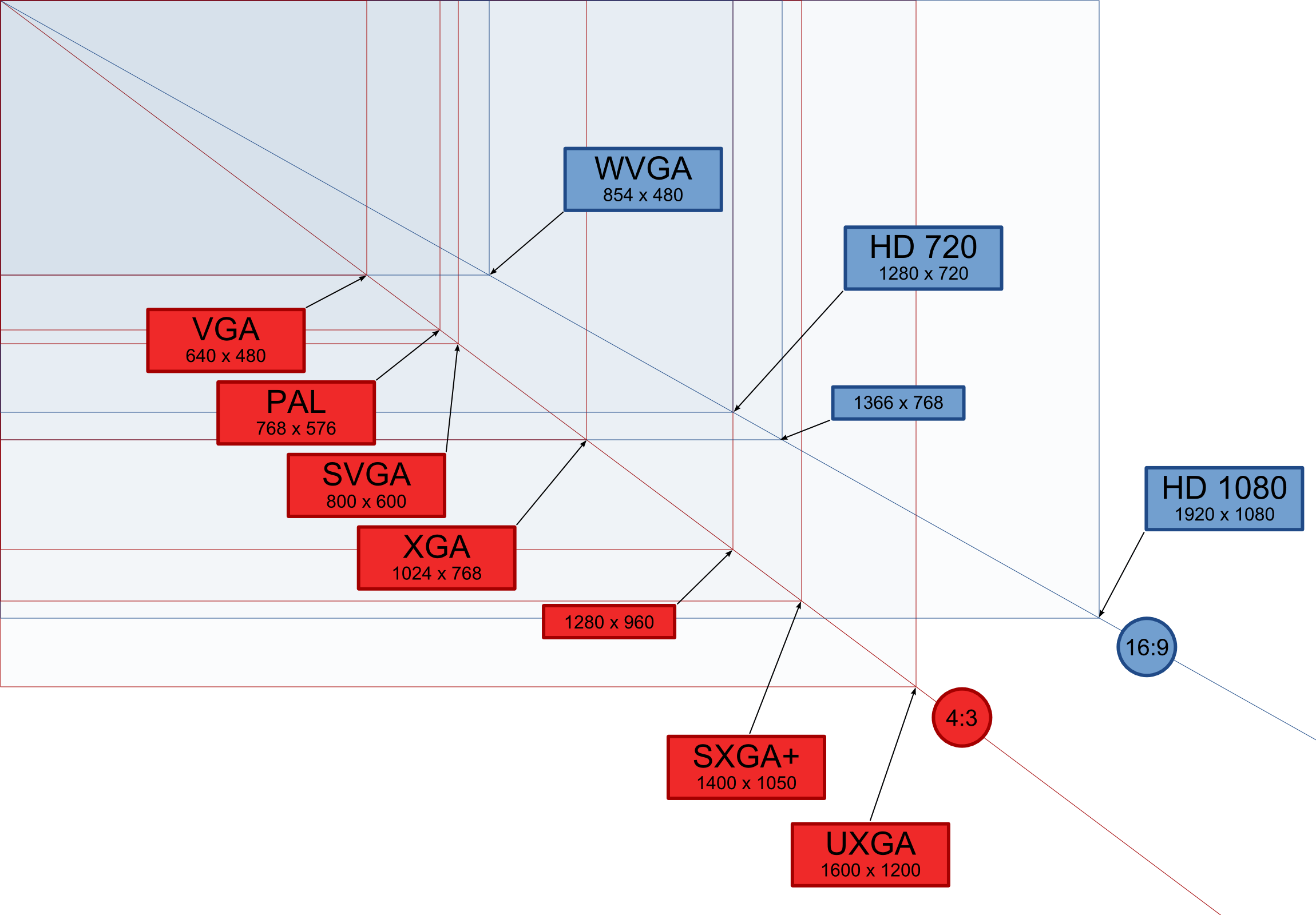
This might confuse console gamers because they are usually aware of the resolution as 720p or 1080p. This is due to the fact that gaming consoles usually represent resolution as vertical pixel count since they maintain a constant aspect ratio (usually 16:9 or 16:10). So a resolution of 1080p is same as having vertical pixel count of 1080. With aspect ratio 16/9 it ultimately yields the horizontal pixel count as 1920. Voila !
The most common display resolutions today are: 1280×720 (720p), 1920×1080 (1080p), 2560×1440 (1440p or 2K), and 3840 x 2160 (4K or Ultra-HD) maintaining 16×9 resolutions. Also there are bunch of displays with a 16×10 aspect ratio yielding the resolutions of 1920×1200, 2560×1600, and so on.

How it affects :
Increasing the resolution of the game takes a lot overhead. Think of the situation technically, When you bump up the resolution, You are telling the GPU (Graphic Processing Unit) to render larger amount of pixels. This inturn affects the “Finish Rendering Time” of the GPU considerably. Also the VRAM (Video RAM) must capacitate the storage of those dynamic frames into its buffer for sequencing. So increasing the resolution leads to performance degradation but paints the screen to higher sizes.
Our recommendation :
Always maintain the game resolution to the display’s native resolution if your computer is able to cope up with it. This isn’t advised on a low-end PC. In such case, A necessary sacrifice has to be made by lowering the resolution.
REFRESH RATE
This is a term or property associated strictly with monitors. This gives the number of frames a monitor refreshes to make up the screen’s display. Monitors usually have a refresh rate of 60 Hz (1 Hz = 1 frame per second) i.e they update the screen you view by 60 frames each second. Many usually confuse the term “Refresh Rate” with “Frame Rate”. Although they both faintly have same meaning, They are different because refresh rates apply to monitors while frame rates are associated with the GPU. 60Hz monitors are almost always enough for gaming. However if you are tempted to try 3D Vision products from Nvidia like “3D Surround Gaming”, You must go for 120Hz monitors since 60Hz monitors can’t stimulate 3D Motion Graphics.
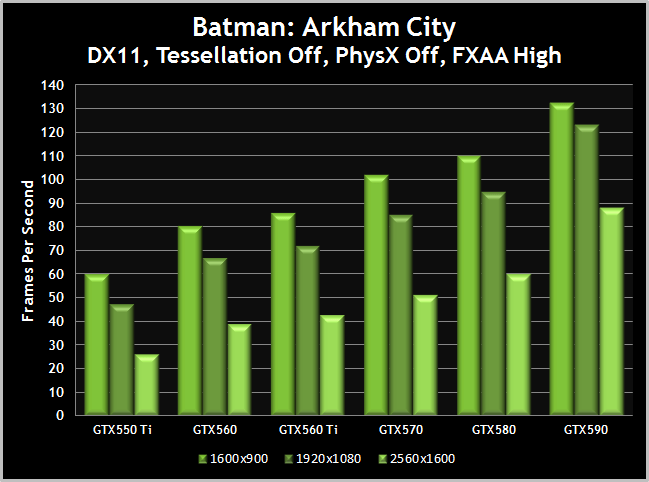
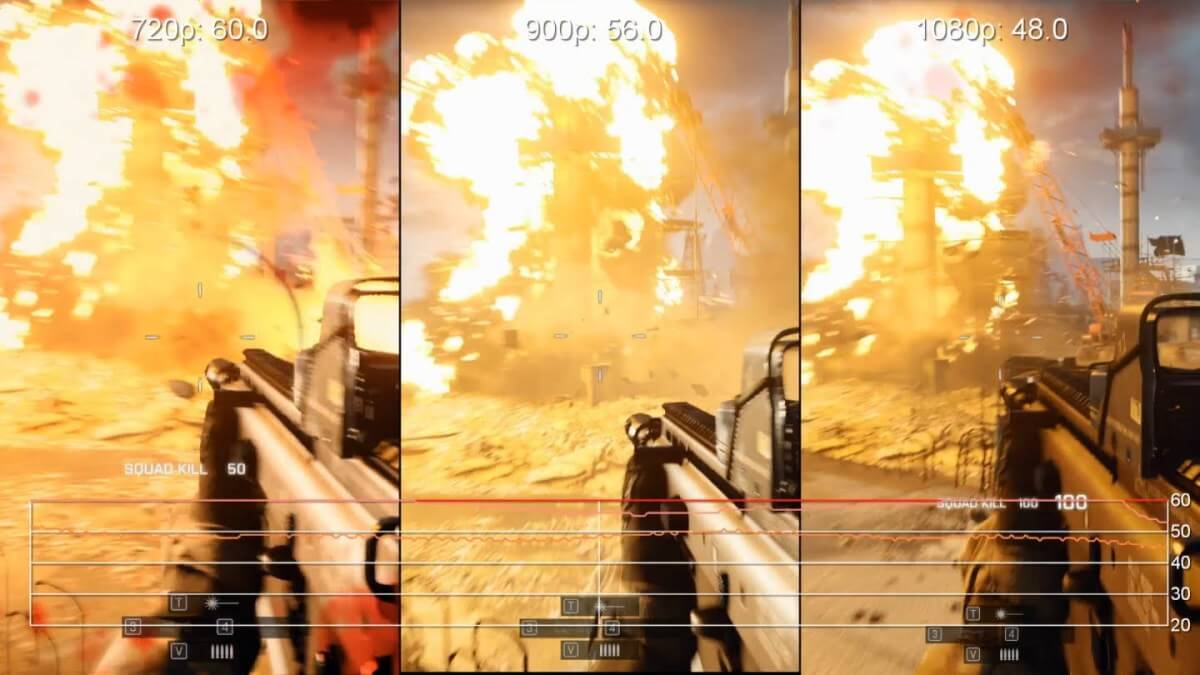
FRAME RATES (FPS)
This is the property associated to the output of a GPU usually calculated as fps (Frames per second). It is the count of frames recognized by the monitor within its refresh cycle. Lets put is simple, As a result of your in-game graphics tweaks, The GPU will produce output dynamically experiencing various overheads and bottlenecks. The output is nothing but rendered frames. As you might expect ,More high end tweaks to game result in lower frame output from GPU and vice versa. These outputted frames are sent to the monitor. The monitor sequences the frame within its refresh cycle (usually 60 frames per second) and paints them on screen. Then it moves to next refresh cycle yet again receiving input from GPU. This number of frames generated within a second by GPU successfully before it loses its power to sync up with monitor is called Frame Rate of the game. It is notable that Frame rates higher than 60Hz are rarely sensed by human eyes due to the fact that Human Eye perception is 1/60th of a second.

What it means to you ?
Higher frame rates yield higher performance and smoothness but are usually generated when resolution is lowered or when a high-end graphic card with more graphics computing cores are present. When frame rates are higher than the monitor’s refresh rate, It leads to “Screen Tearing” which is explained later ahead.
Our recommendation :
Try to maintain a balanced Frame rate of 35fps, However 25 fps is considered very much playable. Do not hike up to MAX settings which ultimately yields bad frame rates. After all frame rates totally depends on your GPU’s stress factor. You give it more work, GPU gets tired easily. Although it’s recommended you try to play at a setting where you can get the max about of fps.
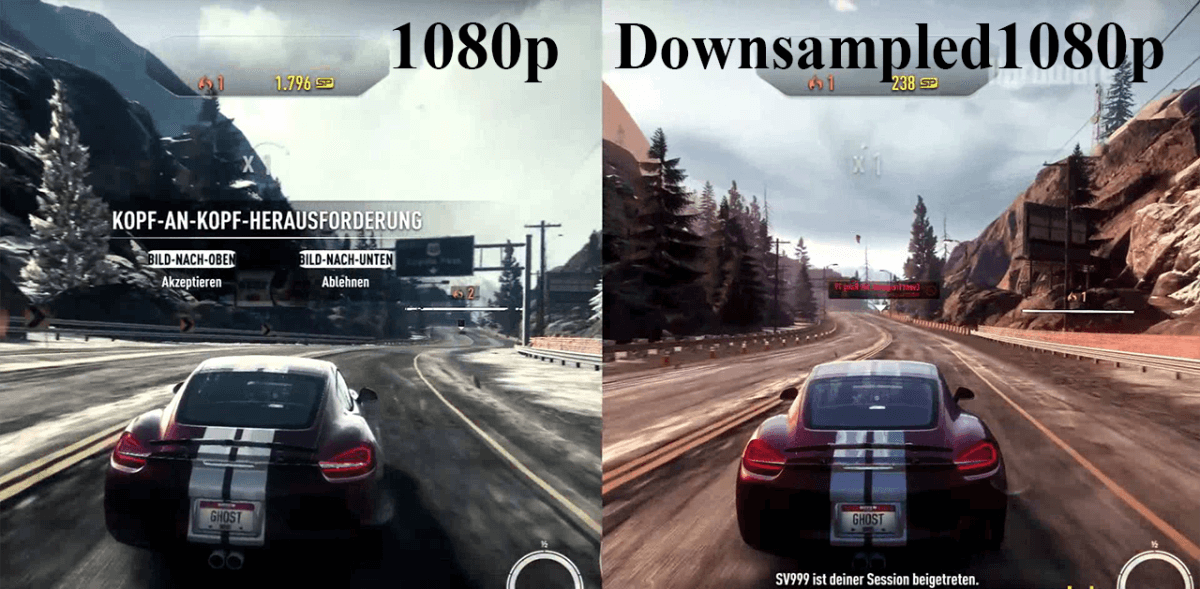
DOWNSAMPLING & UPSCALING
Now mostly all games support this feature. Gone are the days where you need to specify the resolution at start of the game. Most games support dynamic resolution change inside the game via the game’s option menu. Upscaling is nothing but reducing the resolution of the game below the monitor’s native resolution.This in turn renders the game upscaled to the native resolution of monitor.
Similarly Downsampling is bumping up the game’s resolution higher than monitor’s native resolution. These two situations leads to “subpixel-gathering” and “subpixel-dividing“. During Upscaling, pixels are gathered to form subpixels in current resolution i.e When you reduce the game resolution by two times than the monitor’s native resolution, GPU simulates and visualizes the resolution of display as the one you specified, This is done dynamically by considering two pixels of native resolution as one pixel of new user specified resolution.
During downsampling, GPU renders at higher resolution and divides the pixels into subpixels proportionate to the monitor’s native resolution and display them downsampled.


What it means to you ?
When a game is upscaled, An obvious performance gain is experienced resulting in higher frame rates. This is because of the fact that now GPU has to render frames of less pixel count and only upscale them which obviously reduces the load on it and increase its speed.
When game is Downsampled, A considerate performance drop is felt since GPU has to render frames with higher pixel counts and downsample them. This increases the load on GPU.
Our recommendation :
Downsampling or Upscaling, Do it the right way. Be clear in your need and have it done related. When you have a cheap and junky Graphic card, the obvious option is Upscaling by reducing the resolution. Mostly Downsampling is done when more realistic frames are needed. This is possible only with a high-end graphic card.
VERTICAL SYNCHRONISATION (VSYNC)
It is well known and it prevents “Screen Flickering” or “Screen Tearing“. When your GPU outputs more frame than the refresh rate of the monitor, it results to something called Screen Tearing where in the frames coming from GPU does not sync up with the monitor and gets discarded. This process results in flickering and tearing of screen. To prevent this from happening, Vertical synchronisation is used. This limits the output frames from GPU as same as the monitors refresh rate (usually 60Hz).
Our recommendation :
This limiting of frames happens in multiples of 30. The frames get limited to 60fps only if GPU produces more frames than monitor’s refresh rate. Otherwise, if the frame rate drops below 60 fps, Vsync makes them as 30fps which in turn leads to the loss of valuable frames and performance drops to a hefty extent. So tread lightly with Vsync. Only if you are absolutely sure about the frame rate out from your GPU , turn them on.
ANTI-ALIASING
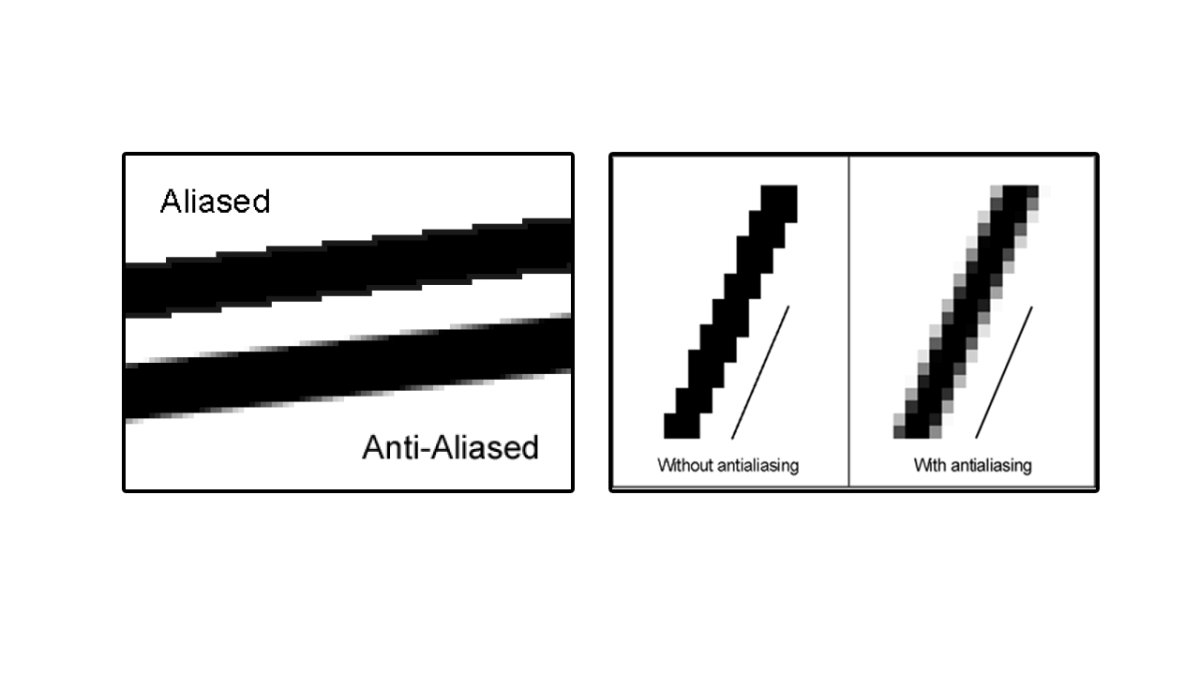
This is an awesome feature that is supported by almost all games. This is also applied hardcore to games via GPU’s Control Panel. This is the ultimate secret behind the beautifully rendered game in memory. Lets go from the scratch. Monitors are made by pixels. So these pixels are nothing but a simple dot of small size having an array of 3 sub-elements (RGB). These pixels are deniably square in shape and are arranged in a grid like pattern until they make up the screen resolution. These pixels are well suited when painting or drawing square based shapes on screen.They seem so legit and do their purpose without any jaggedness.
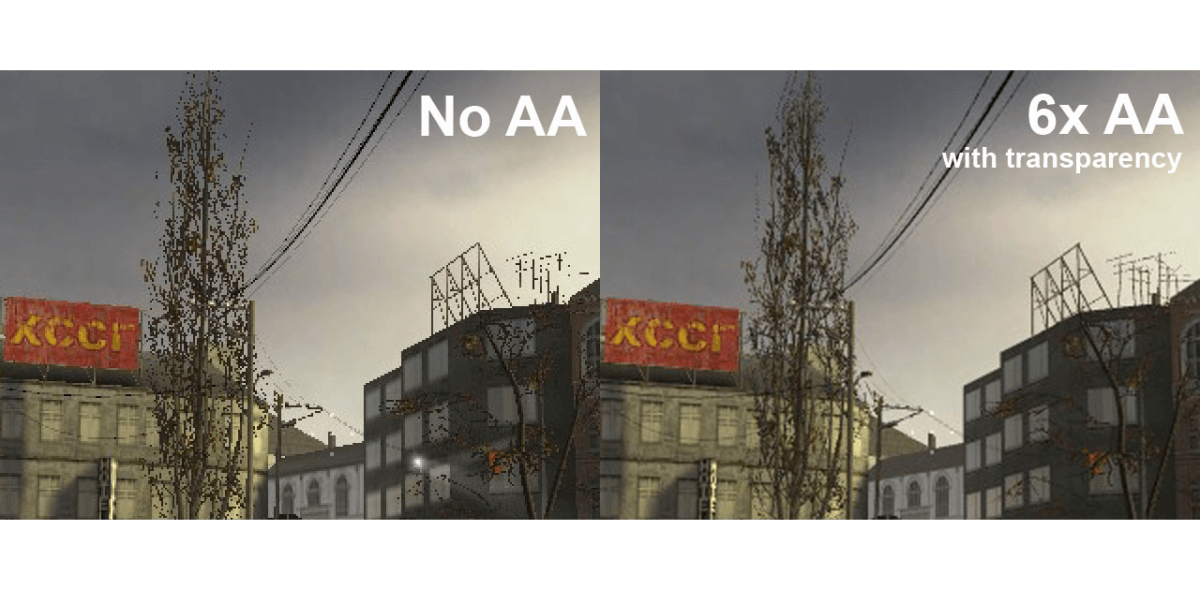
What if we need a curvy 3D model to be painted on screen? How are these square pixels suppose to make up the curvy shape. When it need to do so, It produces an effect called “Staircase Effect”. They produce ill visual perception to eye which are very far from appealing. This jagged edges is called Aliasing. These hard edge transition can be overcome by using the technique of Anti-Aliasing.
So How is it done? Very simple indeed. There are whole loads of algorithms each differing from one another like Fast Approximate (FXAA), Multisampling (MSAA), Supersampling (SSAA), Coverage Sampling (CSAA), Custom-filter (CFAA), Morphological (MLAA), Temporal (TXAA), Multi-Frame (MFAA), Enhanced Subpixel Morphological (SMAA).


Most commonly used ones are Fast Approximate (FXAA), Supersampling (SSAA) and Multisampling (MSAA).
Supersampling is upsampling the game to very high resolution and producing soothing transition to the down-sampled game from up-sampled game. Suppose there is a jagged transition from one pixel (blue color) belonging to seawater and a pixel (orange color) belonging to sun. Representing them without Anti-Aliasing makes a very visible jagged edge of blue-orange. But with Supersampling, the same frame is upsampled four times. Now sea has four pixels (blue color) belonging to it and sun has 4 pixels (orange color) belonging to it. This is downsampled as an frame collectively noting the color difference average from upsampled frame to produce a soothing transition. This is how Supersampling works.
Multisampling works entirely different. This uses smart recognition where it applies only to parts of frame rather than the whole frame like in Supersampling. It does the soothing by creating halos (less opaque pixels) around the original pixels. Since it is not applied as a whole, It is not very GPU intensive.
Fast Approximate (FXAA) are always a cheap alternative to MSAA and SMAA. It is very efficient way of producing jagged-free frames by using the property of blurness.It randomly populates the frame with blurred pixels thereby reducing the amount of jagged edges. It is applied straight to the pixels onscreen at the resolution you’re playing at. The result is slightly blurrier, but it’s so much faster that you can usually afford to at least have this on.
Temporal Anti-Aliasing (Nvidia) or Morphological Anti-Aliasing (AMD) is the type of Anti-Aliasing where the difference between colors of previous and present frame is averaged to produce the eye-appealing effect. This might sometime turn out more blurrier than other forms of Anti-Aliasing.
Our recommendation :
Anti-Aliasing initiate hefty overload to your GPU. This property need to be defaulted and not played around with unless you have a decent Graphic card. Mostly FXAA and 2xMSAA works fine for any decent GPU.
SCREEN SPACE AMBIENT OCCLUSION (SSAO)
This is a way of dynamically casting light around an object. These lights cast upon the object stimulate dynamic shadows around the edge of object. This light is generally determined by the perspective of player rather than Global light which stimulates overall shadow of object.
Mostly used techniques are Horizon-based ambient occlusion (HBAO) and Horizon-based ambient occlusion plus(HBAO+).

Our recommendation :
HBAO or HBAO+, both produce the same effect. The effects randomly produce appealing effect from game to game. Switch between different modes of SSAO to get most desired outcome.How actually these method are implemented are beyond the scope of the article.
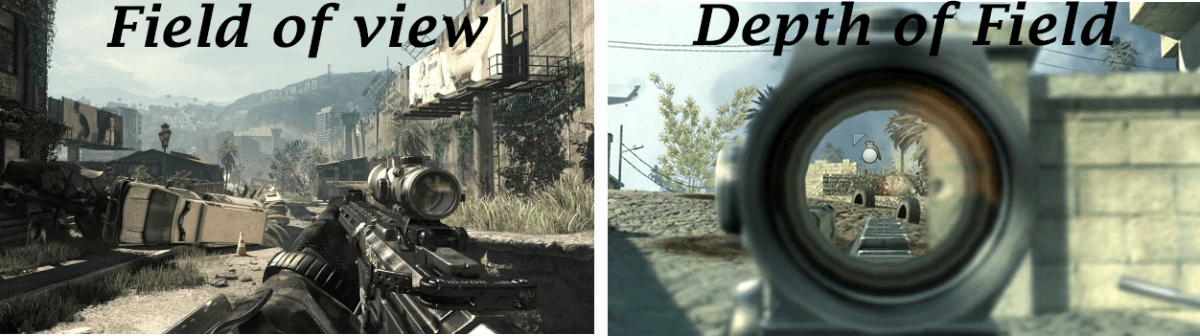
DEPTH OF FIELD, VIEW DISTANCE & FIELD OF VIEW
Depth of Field is similar to point focus of a smartphone’s camera ie usually object closer to the eye are very much sharper than to the object far away from us. Depth of Field tries to simulate this same scenario by blurring out the items at distance by playing around with item’s opacity and lighting. This creates a real world simulation effect to the end player thereby producing appealing effects.
View Distance is the virtual distance upto which graphical objects are rendered and made visible. With low view distance, Objects randomly appear as you move towards them. With higher view distance, Objects even at very distant locations are pretty much visible.
Field of View is the average angle of vision of the player’s simulated eye in game. Real Human’s Field of view arc is approximately 120 degrees. But in game this can be varied at various angles.

Our recommendation :
These properties produce faint load on GPU, So we leave it to you in deciding the optimal set of values.
ANISOTROPIC FILTERING
This property defines the texture quality of distant objects. This was introduced to achieve more realistic quality on distant objects by fine tuning their texture pattern.Anisotropic Filtering significantly improves texture quality at oblique angles. Anisotropic filtering generally comes in 2x, 4x, 8x, and 16x flavors.

Our recommendation :
It does not produce any noticeable performance drop, so you are free to get the most from it by setting it to 16x Filtering.
PHYSX
Don’t worry, You spelled it right. It is all about physics. Is a mere fact that rendering is done by GPU which simulate the objects inside frames. What’s the point of these objects if they are do not follow the laws of physics. PhysX is a feature introduced by nVidia in their series of Graphic Cards. But now they can be used in any system with the help of the CPU. It throws a critical overload to CPU and GPU , and by doing so it produces extraordinary results.
So What iss PhysX all about? When you shoot an object or blast a bomb, there is considerate amount of physics and math involved in them. PhysX facilitates calculation of these detail. It produces realistic simulation of these events at the precision of acceptable levels.

Our recommendation :
Do not ever touch it unless you have a very high end graphic card from nVidia. The graphical improvements are minimal when used with mid-end cards, but performance hit is always very high.